以往,在 Web form 甚至在 asp 的久遠年代,網頁執行的 url 是與作業系統相關的。
舉例來說,http://localhost/app/Bulletin/Add.aspx 這個 url ,我們大概可以猜 add.aspx 是位於 web server 的 c:\wwwroot\inetpub\app\Bulletin\Add.aspx 下。雖然IIS 的網站主目錄會變動,但 Bulletin\Add.aspx 的目錄結構幾乎是定律了。
但,誰說這是一成不變的?在 asp.net 上,也有 HttpContext.Current.RewritePath 方法可以改變執行的網頁。因此上述的定律開始被打破。
到了 MVC 的世界,Url 與執行的網頁是不對應的。Request 必須經由解析後,找到對應的 Controller來處理。由 Request 找到對應 Controller 的過程,就是 url routing。
Url routing 如何配置呢?目前 asp.net mvc 1.0 的做法是在 global.asax.cs 上以 coding 的方法處理。這一點相當不彈性,應該可以在 config file 上設定即可。目前我尚未研究是否有 config file 的方法。
程式如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
以上是預設的,也就是 asp.net mcv project template 一開始就建好的範本。
我們也可以寫兩個以上的 routing rule。當 request 進入時,就會由上而下開始對應,直到第一個配對成功。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"R1", // Route name
"Order/{action}/{date}", // URL with parameters
new { controller = "Order", action = "Index", date = "" } // Parameter defaults
);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
此時,http://localhost/app/Order 會match 到 R1 的規則,而其他如 http://localhost/app 的則會被 Default 的規則所補獲。
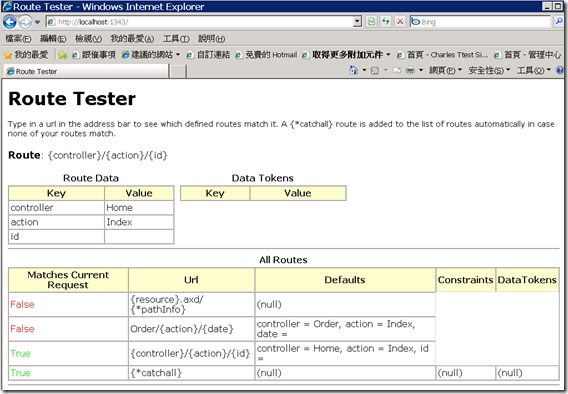
以上是人工的預測。但這個 routing table 是有些複雜的。到底 match 到哪一個 route卻是相當重要的。有沒有一個工具可以幫我們測試 routing 呢?有的。請參考 http://haacked.com/archive/2008/03/13/url-routing-debugger.aspx 的說明

1 則留言:
謝謝您的文章,惠我良多。順便請問一下,有沒有辦法在舊有的 web-form 下面建類似圖片檔案的 routing,例如 http://localhost/route/a.jpg
我的問題點在於 a.jpg 會出現找不到檔案的錯誤,並沒有辦法真實的把 "a.jpg" 傳入(因為網址出現了".")
張貼留言