Coded UI test 是 Visual Studio 2010 的一大賣點,可模擬使用者操作程式。而現在我們已經將 Build Server 建置完畢,當然希望也能進行自動測試。單元測試等原本就在 TFS 2008 上即可執行,而 Coded UI test 卻因模擬使用者登入而需要更多的安裝與設定。
安裝
除了 Team Foundation Server 2010 的安裝外,也需要安裝 Build Agent。在建置的過程中,會進行 Source Control 的取得最新版本,compilatin,以及 Test。在Test 的過程,如果有 Coded UI Test,則必須安裝 Test Agent Controller 及 Test Agent。
設定
Build Server
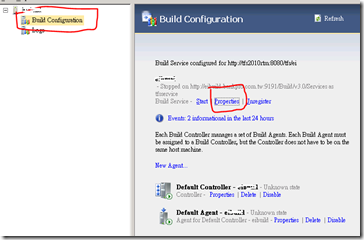
在Build Server 上,我們必須讓 Build Agent 跑在互動的模式。執行 Team Foundation Administration Console, 點擊「Build Configuration」, 找到Build Service 的 Property。
先按「Stop to make change」後,開使調整設定。必須選擇「Interative Process」, 並指定適合的 Credentialsi , 按Start鍵。
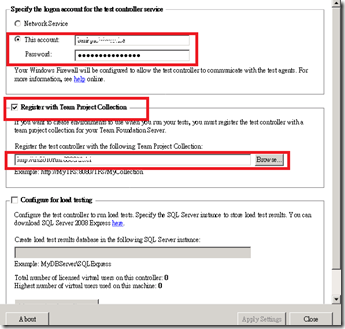
按Start 鍵後,會跑出下面的視窗。
Test Controller
Test Controller 用來控制及收集 Test Agent 執行測試的結果。
執行 Microsfot Visual Studio Test Controller 2010 Configuration,出現下面的視窗。一樣地,使用相同的帳號,並按「Apply Settings」。
Test Agent
Test Agent 則是安裝在測試機上,用來模擬使用者在電腦上操作。通常這些測試機都會使用虛擬器,以模擬不同的使用者環境,如 Windows 7 + IE8, Windows Vista + IE7,Mac + Safari。
執行 Microsfot Visual Studio Test Controller 2010 Configuration,出現下面的視窗。一樣地,使用相同的帳號,並按「Apply Settings」。
需要注意的是,由於這些安裝 Test Agent 的機器需要「模擬」使用者操作 UI,故不能鎖住電腦(螢幕保護程式),本機一開機後也會直接登入。
自動部署
為了讓後續的網站測試能順利進行,我們必須讓 daily build 時自動在 IIS 上建立應用程式。
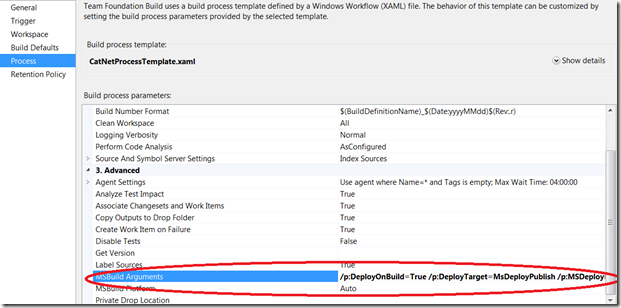
在 Build Definition 上,加入 MSBuild 的參數
/p:DeployOnBuild=True /p:DeployTarget=MsDeployPublish /p:MSDeployPublishMethod=InProc /p:CreatePackageOnPublish=True /p:DeployIisAppPath="預設的網站/EInvoice2" /p:MsDeployServiceUrl=localhost
修改測試
我測試的是一個 Web Form 的應用程式,在專案中加入一個測試專案。在測試專案中再加入一個 Code UI Test。完成錄製後,簽入到TFS後執行。哇!發生錯誤!
Test method xxx.Tests.CodedUIPermissionsTest.AddDeletePageTest threw exception:
Microsoft.VisualStudio.TestTools.UITest.Extension.PlaybackFailureException: Cannot perform 'SetProperty of Password with value "zPjUJLMG7JyDvQw78l9YYBtInZnoHu7P"' on the control. Additional Details:
TechnologyName: 'Web'
ControlType: 'Edit'
Id: '_txtPassword'
Name: '_txtPassword'
TagName: 'INPUT'
---> System.Runtime.InteropServices.COMException: Error HRESULT E_FAIL has been returned from a call to a COM component.
怎麼辦呢?原來當初錄製的帳號與執行測試的帳號是不同的。而為了安全,Coded UI 測試時遇到密碼欄位資料會使用原錄製帳號來加密,執行帳號當然不能解密了。
我這時找 Google 大神,也找不到解法。難道這些內容太新了嗎?看了一下測試專案中UIMap.uitest的內容,哈哈!xml 果然容易了解。將有問題的網頁,將 Encoded=”true” 改成 false, 並將內容改成明碼的密碼後,就解決了這次的問題。
<SetValueAction UIObjectName="UIMap.UIGoogleWindowsInterneWindow.UIDocument.UI_txtPasswordEdit"> <ParameterName /> <Value Encoded="true">vDeufj/Hr41sx0RsGlhIlhfWB2QAYMfo</Value> <!-- Encoded :是否加密--> <Type>String</Type> </SetValueAction>






1 則留言:
請問Controller可否控制多個Agent,讓同一個test可以在多個Agent上面執行?
張貼留言